In this series, I am going to explain how you will be able to build a custom theme for Opencart In this first part, I'll explain basic structure of the OpenCart theme.
Before continuing more, I assume that you simply have working OpenCart installation on your system. If that's not the case, check the OpenCart tutorial and setup the same. Once you have a working OpenCart site, you are ready to move further.
Structure of OpenCart Directory

OpenCart is developed using a framework called MVC which that separates an application into three main logical components: the model, the view, and the controller. Each of these components are built to handle specific development aspects of an application. As a theme developer, you don't need to worry about tweaking the files all the time which contains the application logic and template code together.
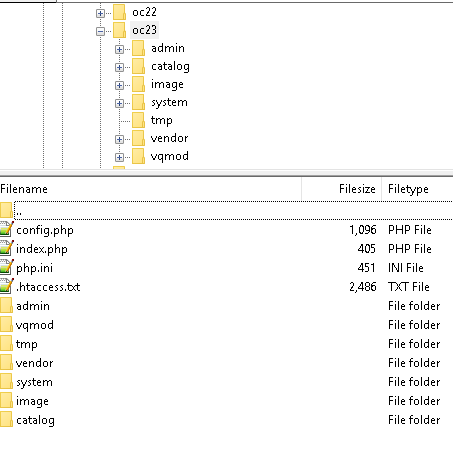
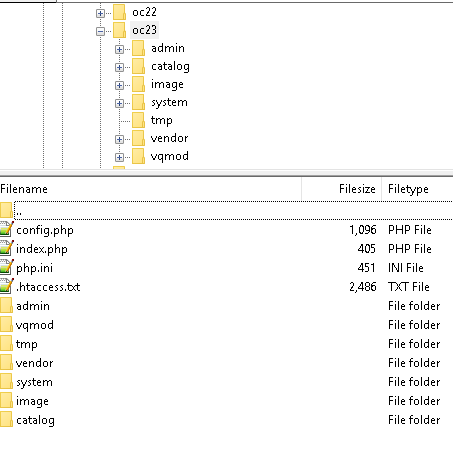
OpenCart provides really clean directory structure when it comes to organization of the framework. All the files related to the back-end interface are placed in the admin directory. Files dealing with front-end interface are placed in the catalog directory. But what we are really going to look into is the catalog directory where store front related files are residing.
MVC Structure

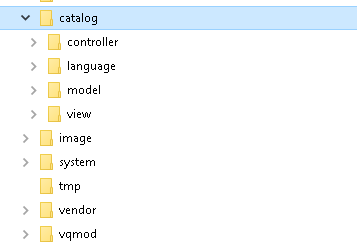
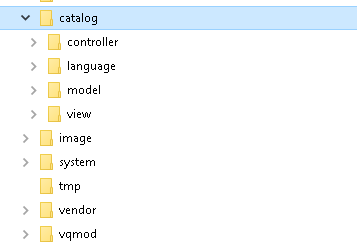
MVC, is a very popular framework used by developers. In Opencart, the view part is where we place all the theme related code. If you look at catalog structure, you can see how OpenCart organiz.
Folder Organization
- Controller. It's responsible for handling the application business logic.
- Language. Used for defining labels and text. One language folder exits for each langauge. This is useful when you want multilingual feature.
- Model. It's responsible for fetching and writing the data to/from database.
- View. This is where we will spend most of our time! It's responsible for rendering the front-end design.
Getting Familiar With the Presentation Layer

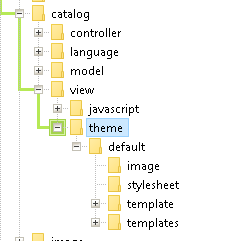
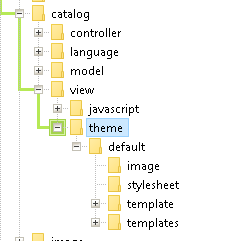
All theme related files are stored under theme folder. OpenCart comes with a default theme is available in default directory. This is the part which we will explore in this section. At the deeper level, there are two more directories: javascript and theme.
For now, let's just assume that all of the required JavaScript files are placed in the javascript directory. Sometimes there is an exception to this in which case we can also place stylesheets and related image files under this directory, as well. For example, OpenCart provides the colorbox library which contains more than just JavaScript.
Structure of Default Theme
- Image. All the image files related to the theme are placed here.
- Stylesheet. The styles ie, the CSS files for the template are stored in this.
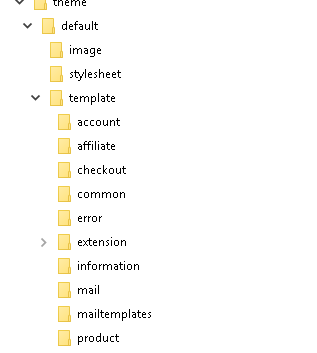
- Template. As the name suggests, you can find all the front-end template files here. These are usually plain HTML files. All the template files are organized in a modular way to keep things neat and clean.
For example, if you give a quick look at the account directory under template you will see most of the files are related to user screens in the front-end.
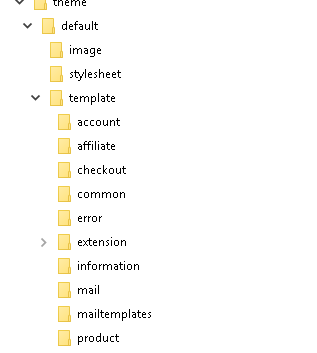
Template folder organization

Let us looks like within the template directory. Before moving ahead, it's worth noting that although OpenCart comes with a bunch of built-in modules that provide the features required by a basic shopping cart, you can develop your own modules as well for your custom requirements.
With that said, let's have a closer look at the template categorization.
Template Categorization
- Common. Template files for the common elements across different pages are placed in this directory. Examples include header, footer, and sidebar related templates. You should also place your template files here if you plan to use that across different pages which makes it easier to maintain in the long run. Of course it's not mandatory to do so, but it's nice to do the things the way it should be done.
- Error. At the moment, it's just the error template which resides here.
- Information. You can find here templates related to Contact Page, Sitemap Page and Static informational page.
- Module. It's an important directory in terms of the kind of templates it keeps. As I said earlier in OpenCart we can create our own custom module to fulfill our custom requirements so this is the place where you would like to put your template files related to your custom module.
Apart from the template structure explained above, there are still other template directories that contain page-specific template files. In terms of OpenCart, we can say that they are route specific template files.
For example, when you visit the "My Account" page in the front-end, the template associated with that should be found under catalog/view/theme/default/template/account. Later in the series, we'll see how to find a specific template file looking at the url path of that page.
Summary
That's the end of the first part of this series. You should be familiar with the basic theme structure of the OpenCart.
In the next part, we'll learn how to create a custom theme in the OpenCart.